Column
Overview
Columns enable you to horizontally organise the content within your sections. They must be located under mj-section tags in order to be considered by the engine. To be responsive, columns are expressed in terms of percentage.
❗️ The
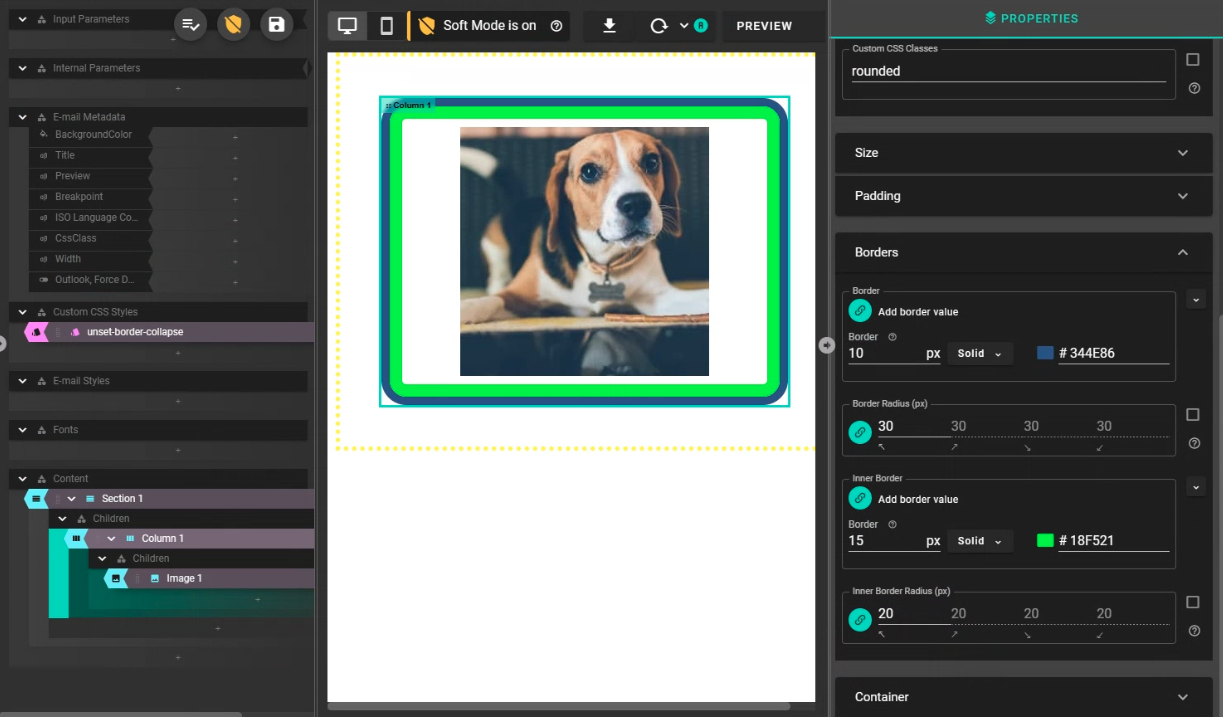
Border RadiusandInner Border Radiusparameters will only apply to background colours because of Outlook compatibility. If you'd like to add a selector to override this, add the following.c-rounded table,
.c-rounded table > tr > td,
.c-rounded table > tbody > tr > td
{ border-collapse:separate; }as a Custom CSS Style block and then in your column under
Styling/Custom CSS Classesaddc-rounded. This will then apply it to your borders but might give unexpected behavior in Outlook.
Parameters
| Parameter | Parameter | Valid Blocks | Required |
|---|---|---|---|
Children | Children component | Column Component Block Group | No |
Style Sets | Optional list of Email Style blocks to apply to this block | Text Block Group | No |
Custom CSS Classes | Optional space-separated list of CSS classes to be applied to the element. Intended for use with EmailCSS blocks. | Text Block Group | No |
Width | The width of the element. | Unit Value Block Group | No |
Padding | The padding around the element. | Text Block Group | No |
Padding Bottom | The padding below the element. | Unit Value Block Group | No |
Padding Left | The padding to the left of the element. | Unit Value Block Group | No |
Padding Right | The padding to the right of the element. | Unit Value Block Group | No |
Padding Top | The padding above the element. | Unit Value Block Group | No |
Border | The border around the element. | Text Block Group | No |
Border Top | The border across the top of the element. | Text Block Group | No |
Border Right | The border down the right of the element. | Text Block Group | No |
Border Bottom | The border across the bottom of the element. | Text Block Group | No |
Border Left | The border down the left of the element. | Text Block Group | No |
Border Radius | Applies to background only. To override this see documentation. | Text Block Group | No |
Inner Border | The inner border around the element. | Text Block Group | No |
Inner Border Top | The inner border across the top of the element. | Text Block Group | No |
Inner Border Right | The inner border down the right of the element. | Text Block Group | No |
Inner Border Bottom | The inner border across the bottom of the element. | Text Block Group | No |
Inner Border Left | The inner border down the left of the element. | Text Block Group | No |
Inner Border Radius | The rounding radius of the corners of the element. | Text Block Group | No |
Background Colour | The colour of the background of this block. | Colour Block Group | No |
Inner Background Colour | The inner background colour of the column. Requires a padding to show. | Colour Block Group | No |
Vertical Alignment | Vertical position of the element within its container. | Text Block Group | No |