Docx to PDF
Overview
Build a PDF document from a '.docx' template file and data. You can call this document from a logix function, it returns base64 (text) so it can output to a text parameter.
Watch this video recorded with the awesome Planet No Code team to see how it works.
All you need to do is:
- Create a document layout in Microsoft Word or Libre Office (free) and save it as a docx
- Map your data to the docx template by injecting it with
{instructions and variable placeholders} - Upload it to your Comnoco
Docx to PDFfile
This will embed the document with it's instructions and variable placeholders into your Comnoco template and merge it at runtime with the data you pass into the template allowing you to create customised transactional PDFs that you can then return in your API or send elsewhere (for example store or email them).
The PDF is returned as a base64 encoded string.
If you want to return it directly to a browser, just set it as the only text output parameter on an API function and set the content type to application/PDF.
The Docx to PDF block (like functions) allows you to define input variables. These allow you to pass data in from wherever you use/call the template. It also allows you to set internal variables for use when transforming building your data into the shape you need.
Data that the template uses must be written (by you/your process) to the Template Data variable.
- If you want to add images or links use the helper blocks in the add point. These will build the data structure required.
You will also need to use a
set booleanto set theEnable Images and Linksvariable to true. This is false by default to save processing overhead. - If data isn't available during the template merge, the
Missing Tags Valuevariable defines what is shown in the field placeholders. You can change the default by using aset textblock. The default behaviour is to output the wordundefined.
Example template file and data
You can find an example template and data here which you can import to your workspace and use to play with document generation.
Template Placeholders
To add {template variable placeholders} into your docx document please refer to the below:
Data Mapping - Fields
{Path-to-Data} in dot notation.
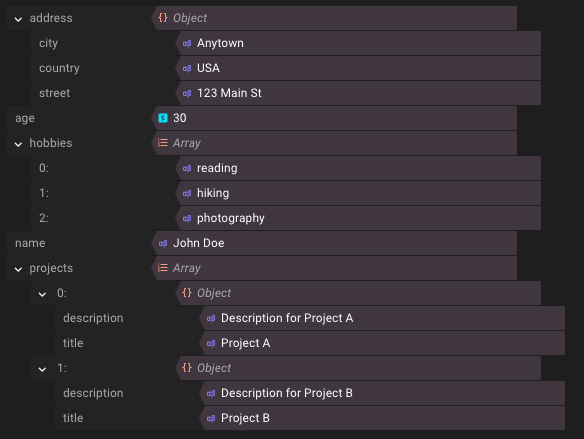
For example, if your data looks like this (either json input data or data in a Data Structure block):

{
"address": {
"street": "123 Main St",
"city": "Anytown",
"country": "USA"
},
"age": 30,
"hobbies": ["reading", "hiking", "photography"],
"name": "John Doe",
"projects": [
{
"title": "Project A",
"description": "Description for Project A"
},
{
"title": "Project B",
"description": "Description for Project B"
}
]
}
Then placeholders for this data to access objects, nested objects, and items in an array using dot notation would be:
Accessing Items:
- To access the name of the person:
{name}(This will giveJohn Doe). - To access the age of the person:
{age}(This will give30).
- To access the name of the person:
Accessing Nested Items:
- To access the street of the address:
{address.street}(This will give123 Main St). - To access the city of the address:
{address.city}(This will giveAnytown). - To access the country of the address:
{address.country}(This will giveUSA).
- To access the street of the address:
Accessing Items in an Array:
- Arrays are zero-indexed, meaning the first item is at position
0, the second at position1, and so on. - To access the first hobby:
{hobbies[0]}(This will givereading). - To access the second hobby:
{hobbies[1]}(This will givehiking). - To access the third hobby:
{hobbies[2]}(This will givephotography).
- Arrays are zero-indexed, meaning the first item is at position
Accessing Items Nested Within an Array:
To access the title of the first project:
{data.projects[0].title}(This will giveProject A).- To access the description of the first project:
{data.projects[0].description}(This will giveDescription for Project A). - To access the title of the second project:
{data.projects[1].title}(This will giveProject B). - To access the description of the second project:
{data.projects[1].description}(This will giveDescription for Project B).
- To access the description of the first project:
Data Mapping - Conditional Parts
To control whether or not something shows in your template depending on a condition, wrap your data in an object that contains a boolean (true/false flag) and use that to control your output.
For example, to conditionally control the output of a date and associated title, put the following into your template:
{#section}{#show}
Today: {date}
{/show}
{/section}
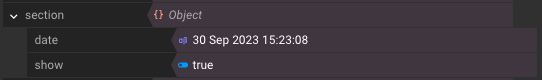
...and control it with this data:

"section": {
"date": "27 Sep 2023 15:27:23",
"show": true
}
Data Mapping - Loops
Where you have a list or array of repeating data, you can output it as repeating items.
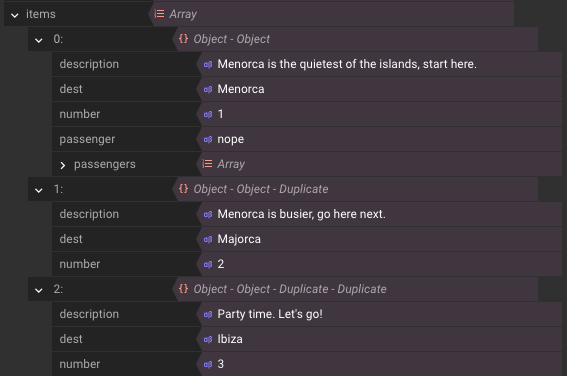
For example, with the below data:

"items": [
{
"description": "Menorca is the quietest of the islands, start here.",
"dest": "Menorca",
"number": "1",
},
{
"description": "Menorca is busier, go here next.",
"dest": "Majorca",
"number": "2"
},
{
"description": "Party time. Let's go!",
"dest": "Ibiza",
"number": "3"
}
]
...output it as a repeating list of the dest field with {#items}{dest}{/items}. If you want a new line, ensure you add a new line between the tags.
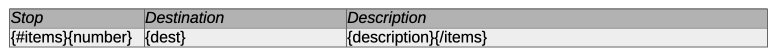
Tables
Comnoco will automatically find and repeat table lines for you if you put a repeating item into a table row:

Lists
Comnoco will automatically find and repeat bullet points or numbered lists for you if you define a repeating item and tell it to search for the p constructor with this format:
Data Mapping - Images & Links
Images require a special object in your data that contains the details Comnoco requires to inject and render them. The data structure is created automatically for you when you choose the Image helper from the add point when inside a document template.

These will add data as required:

And can be inserted into your template with {c_spo}{Image1.comnoco_image}{c_spc} for images or {c_spo}{link1.comnoco_link}{c_spc} for links where Image1 and link1 are the paths to your corresponding data objects.
Images must be provided as URLs, ensure the source image is not too large or it will increase the size of your output PDF and slow down processing.
Parameters
| Parameter | Parameter | Valid Blocks | Required |
|---|---|---|---|
Use Dynamic Name | Show the Dynamic Name slot in the tree so that it can be set dynamically | Boolean Block Group | No |
Dynamic Name | The dynamic name of this item | Text Block Group | No |
Attributes | Metadata values for this block. Used in XML and multipart/form-data. | Text Block Group | No |
Input Parameters | Define any input parameters which you want to pass in to this template (eg, user data, flags for display certain sections, etc.) | Basic Type Block Group | No |
Internal Variables | Define any variables which you want to use throughout this template which are only to be used in this template here (eg, reusable text strings, number of rows processed). | Basic Type Block Group | No |
Template file | The .docx template file to use for this document | Template File Block Group | No |
Template Data Variables | These parameters are required to generate your document. You can read and write to them. Use 'Set' blocks to set their values. | Basic Type Block Group | No |
Build Template Data | Transform your incoming data to create data to feed your template | Process Block Group | No |